Self Unlock
Overview
Roles and responsibilities
The aim of this project is to seamless login experience when entering the correct email and password. And also an active user needs a clear error messages.
UX Designer and Researcher
User research, Interaction, Visual design, Prototyping and Usability testing.
Design processes
- This project is geared towards enhancing the overall user experience and security of the system. The design focuses on streamlining processes, making them more intuitive and efficient, and aligning navigation with industry standards throughout the application.
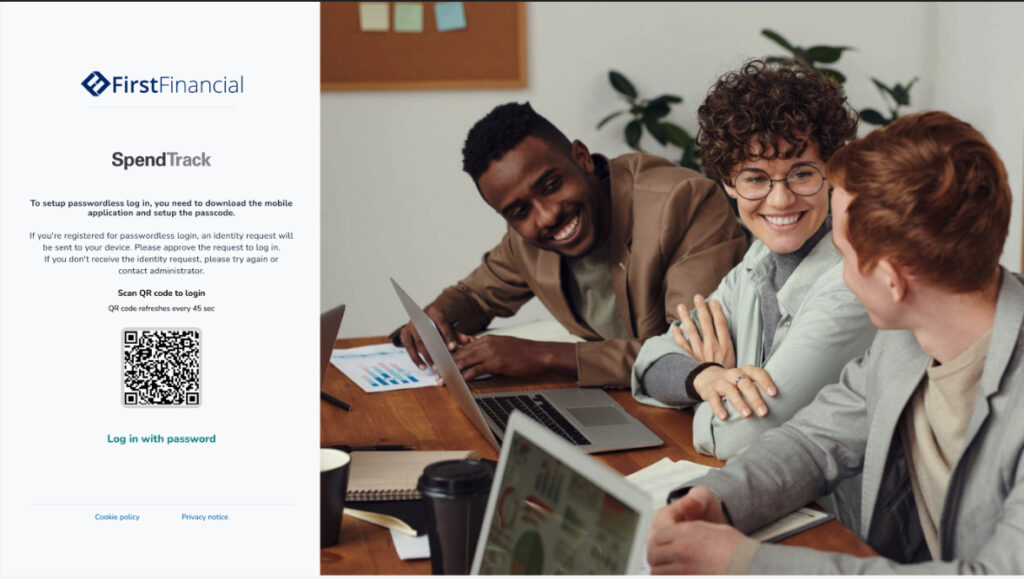
- Active user needs a seamless login experience when entering the correct email and password. Designed forgot password and need to register links should always remain active
- Login should be enabled only when email ID in valid format and password filed has at least one character.
- System should remain email address and password along with the error message. It will provide opportunity to end user to edit quickly.
- When every unsuccessful attempt by Active user, the lock counter should increment. The attempts are not limited bound.
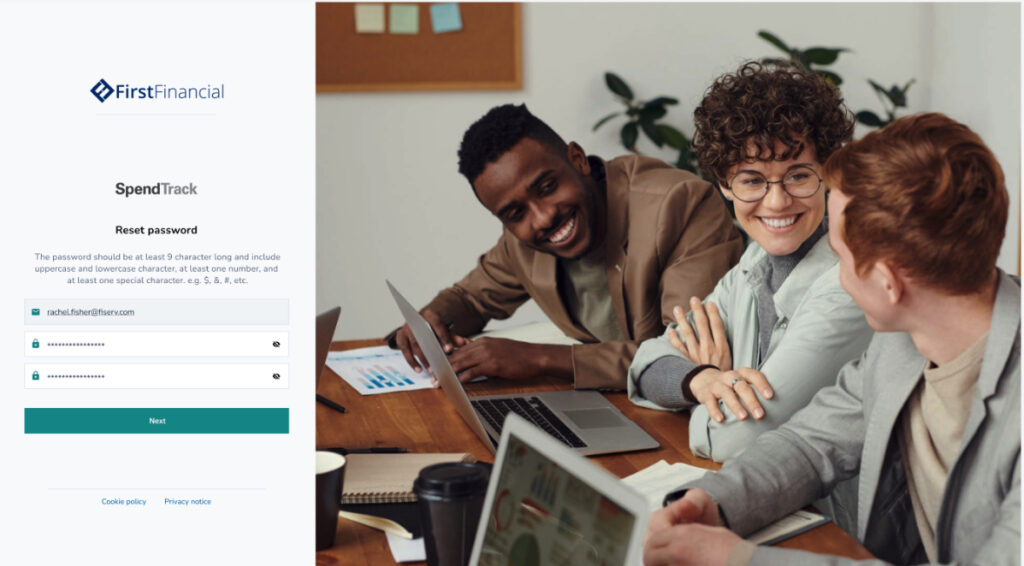
- As an active user needs straightforward process for resetting password when forgot.
- If the user clicks on forgot password without entering the email address then filed level validation should throw the error.
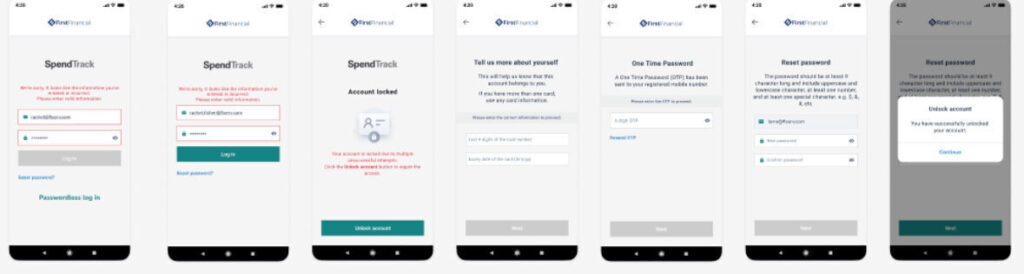
- After five unsuccessful attempts account will be locked and giving the user self unlocking capabilities by extra authentication.
- As a locked user, need a generic error message when enters the correct email and an incorrect password.
- System should retain email address and password along with the error message. It will provide opportunity to the end user to edit quickly.
- System should not take any of as mentioned actions unless user fix the email field Forgot password- Correct email address format is required. Log in- Correct email address format is required.






- system should able validate an invalid email format. when need to register does not requires this validation and system should redirect even if email is Invalid/incomplete/missing.
- Designs should guide the user through a clear step by step process to Unlock account.
- The account should be locked upon the successful completion of the self service procedure.
- Email Id should disabled when Unlock Account button visible in order to prevent email edit by the end user.
- Card holder will be asked basic details from the card and OTP where as Non card holder will be asked to enter the OTP from different channels.
Mobile Mockups

Conclusion and feature scope
The primary focus of this project is to empower users through effective enumeration and provide self-unlocking capabilities. The goal is to deliver a seamless experience in managing messages and errors in a generic manner, ensuring clarity without causing confusion for the user.
The passwordless authentication feature of this project has been designed following industry standards. It leverages QR codes to provide users with a more seamless and user-friendly experience