Restaurant Concept
About the Product
Authentic Indian cuisine chaat, we provide healthy fresh, delicious Chaat according to your taste style. Our Masala Chaat is a blend of spices that creates enjoyable flavor to all the dishes
Food & drink
The type of food or drink and the related options the restaurant will serve.
Chaats
- Sev puri Chaat
- Pani puri
- Allo tikki Chaat
- Samosa Chaat
- Bhel Puri
- Dahi Sev Puri
- Papdi Chaat
Customization
Protein: Channa, Kala Channa
Sauce: Green chutney, Tamarind Chutney, Sweet Chutney
Toppings: Onions, Ginger, Tomatoes, Cucumber, Corriander, lemon, sev, Promagnet seeds
Location
Describe the country, city, and neighborhood where the restaurant and its customers will be.
United States, California, Pleasanton
Delivery Radius: Pleasanton area
Main target audience
Choose a primary target audience that your restaurant is focusing on
- College students
- Kids (ages 12–16) whose parents work late
Cost
Affordable
Target Audience
The website/app will focus on the following target audiences
Roles (groups of people with similar goals)
- Students
- Chaat lovers who want to eat fresh food
Demographics
- Gender – everyone
- Education – everyone
- Occupations -Students, working people
- Age – 12 to 45
- Location -Pleasanton, Pleasanton area
Psychographics (personality, values, attitudes, interests, lifestyles)
Personality & Attitudes
- Youth
- Adventurous
Values:
- Safety
- Moderately conservative
Lifestyles
- Active
- Spending time with friends
Strategy
User Needs
The website needs to enable the user to:
- Find out if the restaurant delivers to their area
- Order food online
- Schedule the order in Advance
- Able to see the order history to place the order fast
- It needs a user-friendly mobile app since most users order from mobiles.
- User needs freshly made food
Client Needs
The website needs to enable the client to
- To sell food online that will be delivered
- Provide a system for order customization
- Communicate fast Service
Outline of Scope
Content Requirements
Content (text, images, video) that the user will need.
“The user will be looking for….”
- Food Menu
- Images of the food
- Prices of the food
- Opening times
- Describe delivery radius
- Delivery time
- About us
- About Chaat
- Contact
- FAQ
Outline of Scope
Content Requirements
Content (text, images, video) that the user will need.
“The user will be looking for….”
- Food Menu
- Images of the food
- Prices of the food
- Opening times
- Describe delivery radius
- Delivery time
- About us
- About Chaat
- Contact
- FAQ
Functionality Requirements
Systems that will allow the user to accomplish tasks.
“The user will be able to….”
- Login to account
- Choose the Chaat from the menu
- Or Create customized Chaat
- Protein
- Sauces
- Toppings
- Add item to the Shopping cart
- Checkout
- Enter payment info
- Enter delivery address
- Get order confirmation
- See real-time status on a map
- Save orders in the history
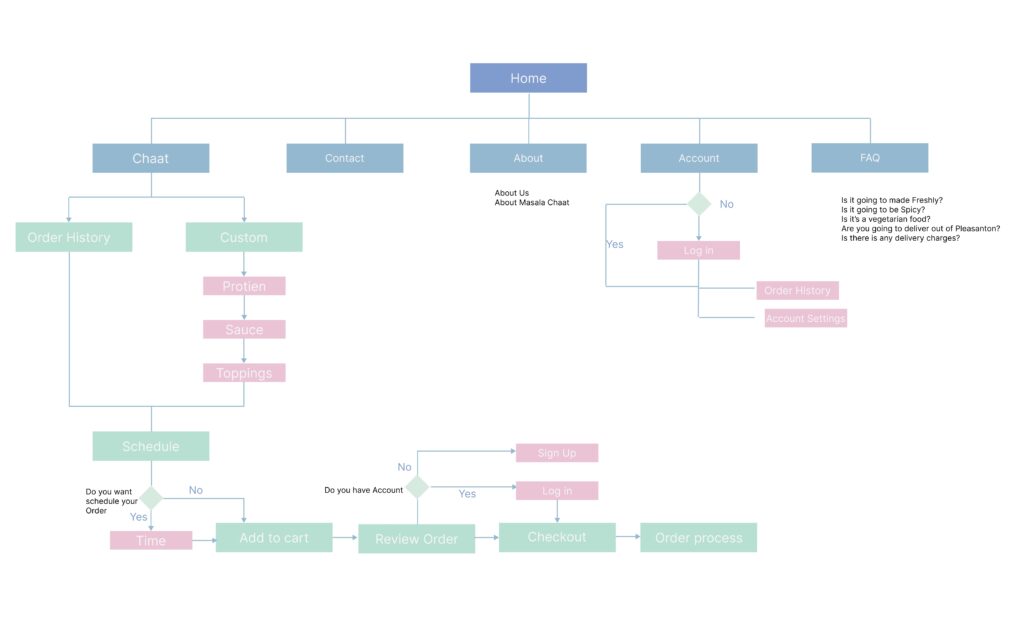
Sitemap

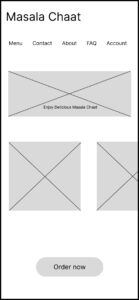
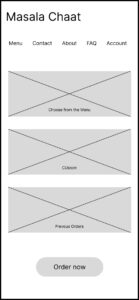
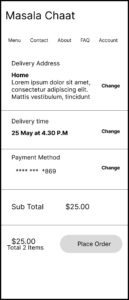
Mobile Wireframes




Desktop Wireframes


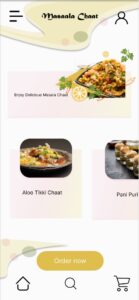
Mobile Mockup




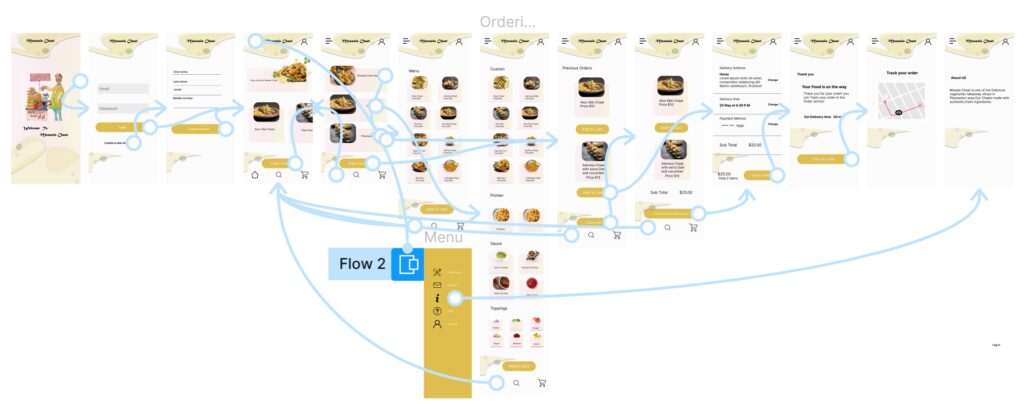
Prototype
Connected all the screens involved in the primary user flow of adding items to the cart and checking out. Implemented several buttons for user-friendly navigation.

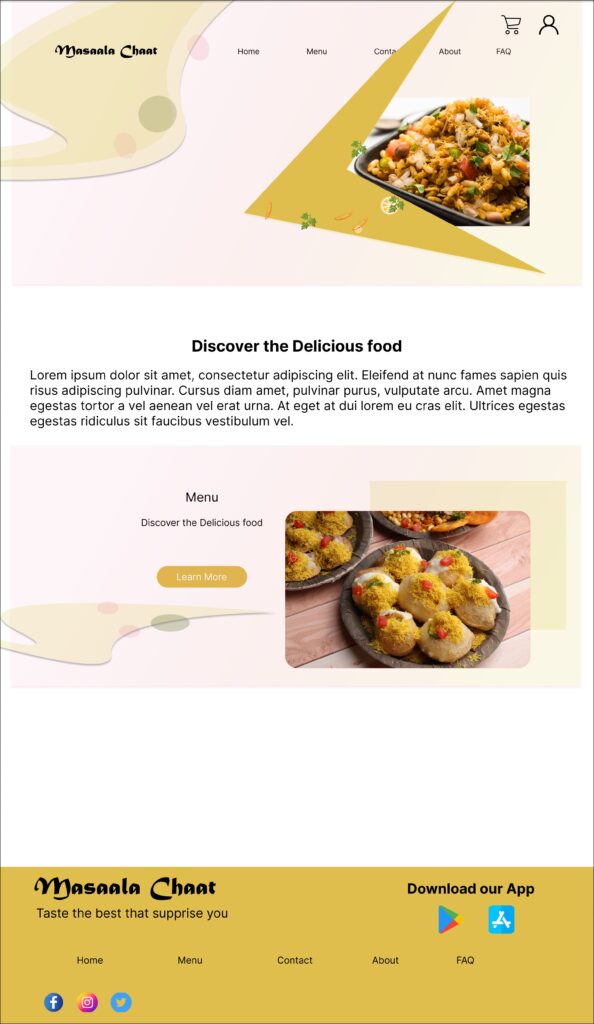
Desktop Mockup

Takeaways
Impact: Target users shared the design was user-friendly to order food for their desire.
What I learned: Iteration of the design gives more empathy to the user by improving the navigation of the flow.
Next steps
Conduct the Usability study to improve the user navigation.
Ideate new features to improve.
Ideate to improve the accessibility of the website.

